For optimal user exercise the responsiveness of your application is vital. When you click on a button you want an immediate response… Mendix’s solution “the progress bar” is way too much in your face when you need to add it to many button.
It is time to find something more subtile for this.

SO WHAT’S THE ALTERNATIVE?
 WELL… VERY NICE WIDGET! NO, IT’S NOT!
WELL… VERY NICE WIDGET! NO, IT’S NOT!
With a bit of styling and standard Mendix features you can do this.
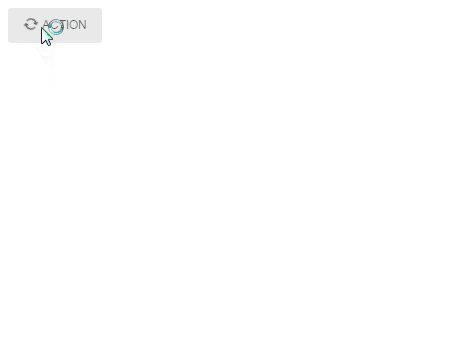
- Create an action button
- Set a nice icon, like the Glyphicon refresh
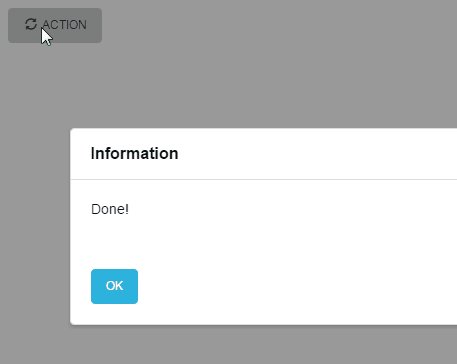
- Set the new option “Disabled during action”
- Add the class “has-spinner”
That is the Mendix side, Next we need to set the css styling.
- Show the refresh icon when the button is disabled
- Animate the rotation of the refresh icon
- Smooth transition for showing the spinner and increasing width of the button.
- Show the progress pointer when hovering over the button.
Is it perfect?
No; it works on the disabled attribute of the button. Unfortunately Mendix does not add a special class to a button while it is performing an action. So, don’t used it with button you like to disable based on an attribute.
THE CSS CODE:
.has-spinner .glyphicon {
/* initial, do not display*/
display: inline-block;
opacity: 0;
width: 0;
-webkit-transition: opacity 0.25s, width 0.25s;
-moz-transition: opacity 0.25s, width 0.25s;
-o-transition: opacity 0.25s, width 0.25s;
transition: opacity 0.25s, width 0.25s;
/* delay animation, for fast responses*/
-webkit-transition-delay: 0.8s; /* Safari */
transition-delay: 0.8s;
}
.has-spinner:disabled {
/* show the progress pointer */
pointer-events: auto;
cursor: progress;
}
.has-spinner:disabled .glyphicon {
/* show the spinner */
opacity: 1;
width: auto;
/* This doesn't work, just fix for unknown width elements */
/* make the spinner spin*/
-moz-animation: spin 2s infinite linear;
-o-animation: spin 2s infinite linear;
-webkit-animation: spin 2s infinite linear;
animation: spin 2s infinite linear;
}
/* set width for different btn sizes */
.has-spinner.btn-mini:disabled .glyphicon-refresh {
width: 10px;
}
.has-spinner.btn-small:disabled .glyphicon-refresh {
width: 13px;
}
.has-spinner.btn:disabled .glyphicon-refresh {
width: 16px;
}
.has-spinner.btn-large:disabled .glyphicon-refresh {
width: 19px;
}
/* create the animation */
@-moz-keyframes spin {
0% { -moz-transform: rotate(0deg)}
100% {-moz-transform: rotate(359deg)}
}
@-webkit-keyframes spin {
0% {-webkit-transform: rotate(0deg)}
100% {-webkit-transform: rotate(359deg)}
}
@-o-keyframes spin {
0% {-o-transform: rotate(0deg)}
100% {-o-transform: rotate(359deg)}
}
@-ms-keyframes spin {
0% {-ms-transform: rotate(0deg) }
100% { -ms-transform: rotate(359deg)}
}
@keyframes spin {
0% { transform: rotate(0deg)}
100% { transform: rotate(359deg)}
}
Cheers and have fun! Andries Smit.