I’ve been noticing more and more IT companies using motion graphics to get their point across. I would see something and ask myself “How did they do that?” After many hours Googling, everything pointed to Adobe After Effects. I knew then that it was time to learn a new program.
A few weeks ago I attended the 4-day Adobe After Effects course at the College of Multimedia in Amsterdam. I wanted to follow this specific course because I noticed a big trend in using web animation and interactive prototypes in the app world.
Think Powerpoint presentations, and you probably think of a never-ending series of boring slides that will not impact your clients as desired. Using animation prototypes, to present an app can eliminate boring PowerPoint presentations.
WHAT IS AFTER EFFECTS?
With Adobe After Effects you can create efficiently fantastic animations and visual effects that will captivate your audience. This program is mostly used in the film and television industry but it can most certainly also be used for the web and animated presentations.
The difference with any other program is that After Effects is designed specifically to work with video layering, compositing, effects and animation.
There are many other programs in which you can create animated designs, such as; Premier Pro, but After Effects allows for unique, quality animations and greater creative control. The only disadvantage is that it takes a lot of time, precision and patience to create your app animation in After Effects.
If you cannot afford to buy Adobe After Effects and want to create simpler and faster animated designs you can try; Invision, Screenflow along with Photoshop.
Prototyping interfaces with Adobe After Effects are a fun way of exploring potential apps to present to a client. It is very trendy and popular approach these days.
WHY I LIKE TO USE AFTER EFFECTS.
My intention is to use Adobe After Effects as a platform to create app prototypes and web ideas of CLEVR and of our clients into a reality before the applications is even made. So they can experience their ideas on a mockup device as if they’re completely real, resulting in closing more deals faster.
When we develop a Mendix app, this program allows me to create and deliver professional, great-looking, creative animated app prototypes for our clients to experience.
HOW IS THIS GOING TO HELP CLEVR?
From a Graphic Designer/UI Designer perspective, I believe that this trendy way of presenting our ideas will communicate our designs better and sell our vision.
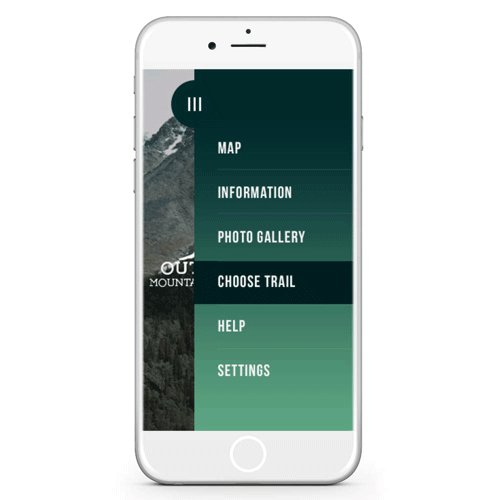
Below you can see my first ever-animated prototype using Adobe Illustrator, Adobe Photoshop and Adobe After Effects. I took my Adobe Photoshop app design and brought it to life using Adobe After Effects. This mobile mockup shows an Outdoor app slide-out menu.
What I hope to achieve with this approach is to make CLEVR stand out in the “boring” IT crowd and to show how innovative we are. This is the very reason why I think not only IT businesses but, all businesses should use web motion graphics to captivate their potential clients.