This blog is about the 'Getting Started with React Native' video, presented by Danny Roest from Mendix. You can watch the video here.
In this session, Danny goes over the combination of React Native and Mendix and the implications of that architecture, then proceeds with a demo of how to build a custom native pluggable widget.
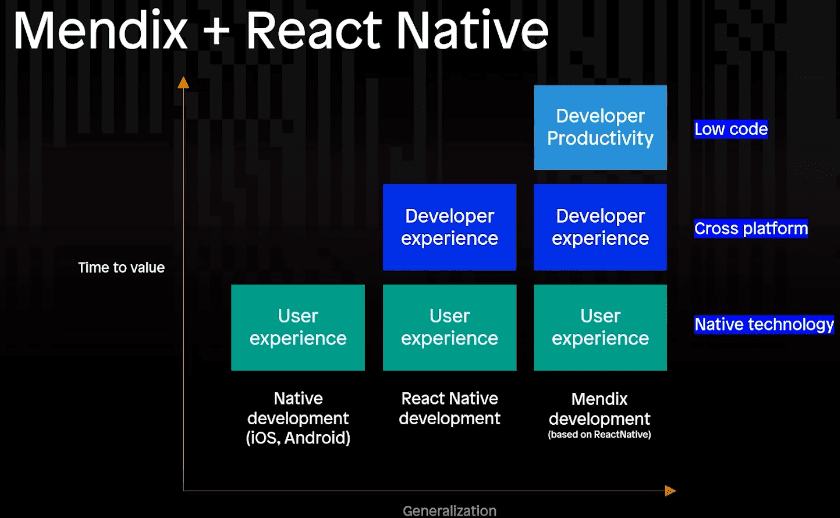
React Native and Mendix
Mendix chose React Native mostly because it was adopted so well by large companies and because of the active community that’s working to create components for all kinds of device integrations. React Native also aligns with the component-based architecture of Mendix.
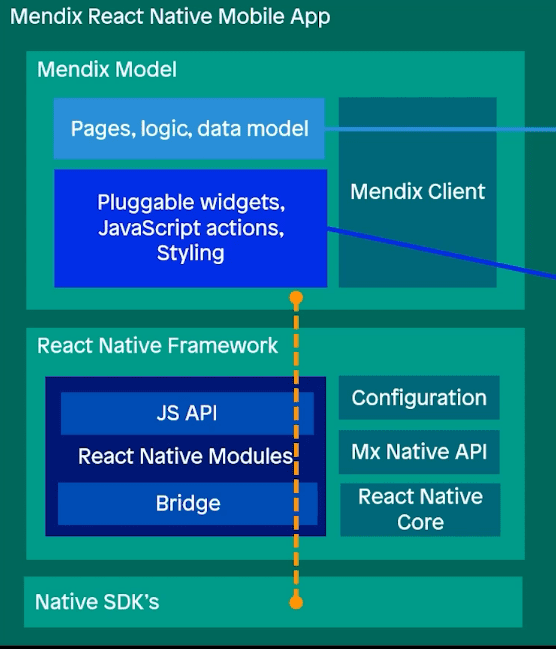
Danny goes over the architecture of a Mendix native app, with detailed explanations for what each component does. 

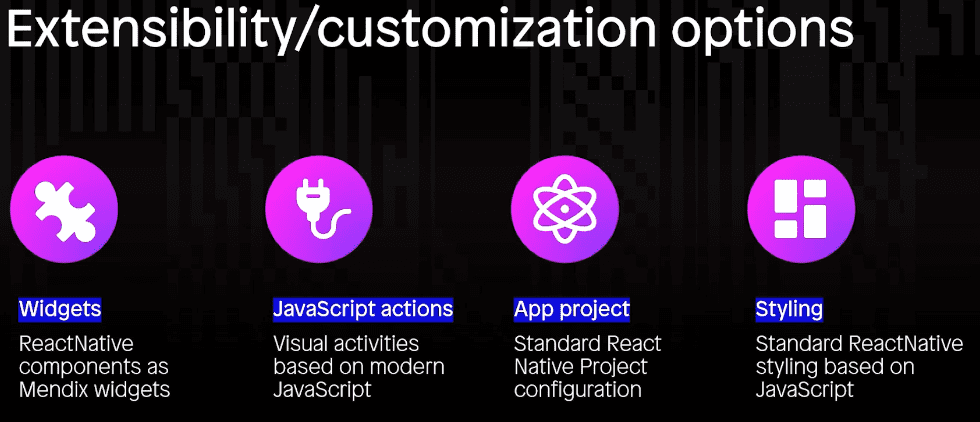
Out of the box, Mendix supports many native capabilities and UI elements, but it also offers the option to customize the UX by leveraging custom widgets, JavaScript actions and custom styling. 
 Building a Timeline widget for Mendix native mobile
Building a Timeline widget for Mendix native mobile
In this hands-on example, Danny gave a step-by-step demonstration of how to create a timeline widget based on a popular React Native component.
The main steps in building such a widget are:
- Trying to identify an existing React Native component that can be used as a starting point
- This is the easiest way to get started without having to write Swift or Java code
- Include it in your Mendix project using the most basic example that you can find
- After confirming that this step works you can proceed to
- Connect the widget with actual data from your Mendix application

Commentary
For someone who has been around since hybrid apps were the hot new thing, it’s incredible to see how fast Mendix is moving. Support for truly native apps with over-the-air updates is a killer feature that, combined with the numerous out-of-the-box components, makes Mendix the strongest low-code platform for app development.
On a similar note, if you’ve ever built a dojo widget (I have built at least a dozen), then you’re familiar with some of the issues that came along with it. The new pluggable widget architecture addresses a lot of these issues. Specifically, the ability to use a list of objects as datasource without having to jump through hoops like retrieve over association with JavaScript or sending XPath as string. Even more significant is the option to include other widgets as part of your widget. That makes it really easy to customize the look and feel of widgets within the safety of the modeler, instead of having to do everything with JavaScript/HTML. Both changes are very welcome additions that address real pain points for widget builders.
If you're interested in learning more about what kind of mobile applications can be built with Mendix, check out the showcases of Nutricia and Retourplaza, both built by my talented coworkers at Mansystems.